Edit Table Plugin
This plugin allows you to edit TWiki tables using edit fields and drop down boxes. Tables have an [ Edit table ] button if preceeded by an%EDITTABLE{...}% variable. Each column can be a text field, a drop down box, a date field, etc. Multiple tables per topic are editable, but only one at a time can be edited.
Per Table Settings
Add a%EDITTABLE{...}% variable just before an existing table to make it editable, or add the variable anywhere in a topic to start a new table. Parameters:
| Parameter | Comment | Default |
|---|---|---|
header | Specify the header format of a new table like "|*Food*|*Drink*|". Useful to start a table with only a button | (no header) |
format | The format of one column when editing the table. A cell can be a text input field, or any of these edit field types: - Text input field (1 line): | text, <size>, <initial value> | - Textarea input field: | textarea, <rows>x<columns>, <initial value> | - Drop down box: | select, <size>, <option 1>, <option 2>, etc | - Fixed label: | label, 0, <label text> | - Row number: | row, <offset> | - Date: | date, <size>, <initial value>, <DHTML date format> | | "text, 16" for all cells |
changerows | Rows can be added and removed if "on";Rows can be added but not removed if "add" | CHANGEROWS Plugin setting |
quietsave | Quiet Save button is shown if "on", hidden if "off" | QUIETSAVE Plugin setting |
include | Other topic defining the EDITTABLE parameters. The first %EDITTABLE% in the topic is used. This is useful if you have many topics with the same table format and you want to update the format in one place. | (none) |
helptopic | Topic name containing help text shown below the table when editing a table. The %STARTINCLUDE% and %STOPINCLUDE% variables can be used in the topic to specify what is shown. | (no help text) |
headerislabel | Table header cells are read-only (labels) if "on"; header cells can be edited if "off" or "0" | "on" |
editbutton | Set edit button text, e.g. "Edit this table"; set button image with alt text, e.g. "Edit table, %PUBURL%/%TWIKIWEB%/TWikiDocGraphics/edittopic.gif"; hide edit button at the end of the table with "hide" (Note: Button is automatically hidden if an edit button is present in a cell) | EDITBUTTON Plugin setting |
Initial Values
By default, variables in<initial value> (of text input field) and <label text> (of fixed label) get expanded when a new row is added. This can be used for example to add a timestamp to a label. You can escape characters if you do not want that:
| Text: | To Escape: |
|---|---|
$quot | Double quote ("). Alternatively write \" to escape it |
$percnt | Percent sign (%) |
$dollar | Dollar sign ($) |
$nop or $nop() | Is a "no operation" |
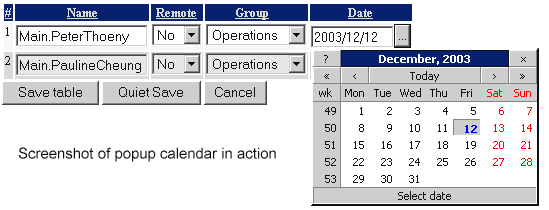
Date Field Type
 The
The date field type allows one to choose a date with a popup calendar. Popup calendar works for Netscape 6.0 or better, all other Gecko-based browsers, Internet Explorer 5.0 or better for Windows, Opera 7 and Konqueror 3.1.2. The ... button is inactive if the browser cannot support the popup calendar. It uses the nice Mishoo DHTML calendar, see also TWiki:Codev/JavaScriptDatePickerForForm Per Cell Settings
An individual edit field type can be defined for each table cell. Place an%EDITCELL{ "type, ..." }% variable at the end of the cell content. This is useful to override the per column %EDITTABLE{ format="..." }% settings, or to create tables with key/value rows. All edit field types of the format="..." parameter are supported. For example, to define a text field, type: | cell content %EDITCELL{ "text, 20" }% |
It is also possible to place the edit button inside a cell instead of default location below the table. Type | %EDITCELL{ "editbutton, 1, Edit this table" }% | to show a button, or | %EDITCELL{ "editbutton, 1, Edit table, Image-URL" }% | to show a button image with alternate text.
Note: The %EDITCELL{ }%=variable cannot be used by itself; place an =%EDITTABLE{ }%=variable at the beginning of a table where you want to use =%EDITCELL{ }% variables.
Table Buttons
Examples
Line before table:%EDITTABLE{ header="|*Nr*|*Text field sandbox*|*Drop down sandbox*|*Timestamp*|" format="| row, -1 | text, 20, init | select, 1, one, two, three, four | label, 0, %SERVERTIME{"$day $mon $year $hour:$min"}% |" changerows="on" }%
Note: Please use TWiki:Sandbox.EditTablePluginTesting if you want to try out this Plugin
If this plugin is installed you will see an [ Edit table ] button above; if you were to click on it (please don't, use TWiki:Sandbox.EditTablePluginTesting for testing) you get this form:
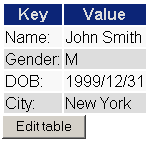
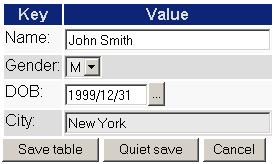
The following example shows a simple table with key/value rows. The default edit field type for the value column is a text field. This is overloaded by a selector for the Gender, and a date picker for the DOB. This is typically used by TWiki applications where new topics with tables are created based on a template topic.
You type:
%EDITTABLE{ format="| label | text, 40 |" }%
|*Key*|*Value*|
| Name: | John Smith |
| Gender: | M %EDITCELL{select, 1, , F, M}% |
| DOB: | 1999/12/31 %EDITCELL{date, 10}% |
| City: | New York |
|
Screenshot:

|
Screenshot in edit mode:

|
Plugin Settings
Plugin settings are stored as preferences variables. To reference a plugin setting write%<plugin>_<setting>%, for example, %EDITTABLEPLUGIN_SHORTDESCRIPTION%
- One line description, shown in the TextFormattingRules topic:
- Set SHORTDESCRIPTION = Edit TWiki tables using edit fields, date pickers and drop down boxes
- Set DEBUG to 1 to get debug messages in
data/debug.txt. Default:0- Set DEBUG = 0
- Default for change rows flag:
on,off,add- Set CHANGEROWS = on
- Default flag for quiet save option:
onto show the Quiet Save button,offto hide- Set QUIETSAVE = on
- Default edit button: Specify
button text, or specifyalternate text, image URL- #Set EDITBUTTON = Edit table
- Set EDITBUTTON = Edit this table,

- Date format of Mishoo DHTML calendar:
- Set JSCALENDARDATEFORMAT = %m/%d/%Y
- Language of DHTML calendar, pointing to attached
calendar-<code>.jslanguage file:en,af,br,ca,cs-win,da,de,du,el,es,fr,hr,hr-utf8,hu,it,jp,nl,no,pl,pt,ro,ru,sk,sp,sv,tr,zh- Set JSCALENDARLANGUAGE = en
- Additional options of DHTML calendar:
- Set JSCALENDAROPTIONS =
JSCALENDAR* settings first in the TWiki Preferences, then in above Plugin settings
Limitations and Known Issues
- This Plugin does not support TWiki table formatting like Multi-span cells (e.g.
| ... ||) and cell justification (e.g.| centered | right |) - There is a performance issue when editing a large table, say, with more then 50 rows
- Variables like
%ATTACHURL%get expanded unless they are in a label - You cannot put two
%EDITTABLE{}%statements on the same line in the source - You can include %-vars now in select values, by quoting them with <nop>, as in %<nop>X% for %X%, say for instance:
select,1,%<nop>X%,%<nop>Y%
Plugin Installation Instructions
Note: You do not need to install anything on the browser to use this Plugin. The following instructions are for the administrator who installs the plugin on the server where TWiki is running.- Download the ZIP file from the Plugin web (see below)
- Unzip
EditTablePlugin.zipin your twiki installation directory. Content:File: Description: data/TWiki/EditTablePlugin.txtPlugin topic data/TWiki/EditTablePlugin.txt,vPlugin topic repository lib/TWiki/Plugins/EditTablePlugin.pmPlugin Perl module pub/TWiki/EditTablePlugin/edittable.gifEdit table button image pub/TWiki/EditTablePlugin/*.gifScreenshots and Mishoo DHTML calendar images pub/TWiki/EditTablePlugin/READMEMishoo DHTML calendar README pub/TWiki/EditTablePlugin/release-notes.htmlMishoo DHTML calendar release notes pub/TWiki/EditTablePlugin/*.jsMishoo DHTML calendar JavaScript files pub/TWiki/EditTablePlugin/calendar-system.cssMishoo DHTML calendar stylesheet - The Plugin depends on the
viewauthscript to authenticate the user. As described in TWikiAccessControl, copy theviewscript toviewauth(or better, create a symbolic link) and addviewauthto the list of authenticated scripts in the.htaccessfile. - The Mishoo DHTML calendar 0.9.5 is preinstalled and should work without any configuration. If you wish to use another language, specify the in the Plugin settings, or create a new language files, attach it to the Plugin topic, and change the Plugin settings
- Test if the Plugin is correctly installed:
- Check above example if there is an [ Edit table ] button below the table in above example
- Click on [ Edit table ], make changes and save the table
License
- The Edit Table Plugin is released under the GPL
- The Mishoo DHTML calendar bundled with this Plugin was created by Mihai Bazon and is released under the LGPL -- thanks Mihai for the great tool

Plugin Info
| Plugin Author: | TWiki:Main/PeterThoeny |
| Plugin Version: | 01 Aug 2004 |
| Change History: | |
| 01 Aug 2004: | Fixed bug where edittable did not work if at the end of a topic |
| 07 Apr 2004: | Fixed bug where two tables got updated when you edit and save a table included into a topic containing other edit tables |
| 02 Mar 2004: | Default for %EDITCELL{editbutton}% is EDITBUTTON preference |
| 27 Feb 2004: | Added QUIETSAVE setting and quietsave parameter; image for Edit button |
| 18 Feb 2004: | Doc fixes; allow edit button anywhere in a cell not just at the end of a cell |
| 17 Feb 2004: | Added per cell definition of edit field types with %EDITCELL{}% variable; added headerislabel and editbutton parameters |
| 20 Dec 2003: | Fixed bug where calendar did not work after adding a row (TWiki:Main/PaulineCheung); added all language files of Mishoo DHTML calendar 0.9.5 |
| 13 Dec 2003: | Added CHANGEROWS, JSCALENDARDATEFORMAT, JSCALENDARLANGUAGE, JSCALENDAROPTIONS settings |
| 16 Oct 2003: | small typo fixed (garbled if ---+ header on top) |
| 15 Oct 2003: | new date field type with javascript calendar - CN |
| 14 Oct 2003: | docfix: the documentation page was an old one - CN |
| 13 Oct 2003: | bugfix: %-vars in select were resetted to first on add/del row - CN |
| 18 Sep 2003: | incompatibility: changed default of changerows to on; support for %-vars, Quiet save for saving without notification; all other fixes in Dev topic integrated - CN |
| 08 Nov 2002: | Prevent variable expansion in label text; added escape characters |
| 27 Jun 2002: | New helptopic parameter |
| 26 Jun 2002: | Support for variables in included EDITTABLE parameters; fixed problem with HTML in cells |
| 21 May 2002: | Added fixed label format; new changerows="add" parameter |
| 27 Apr 2002: | Fixed bug where text after a double quote in a cell disappeared |
| 18 Apr 2002: | Fixed bug where table was breaking when pasting multiple lines into an edit field using Netscape on Unix |
| 08 Apr 2002: | Check for change permission and edit lock of topic |
| 05 Apr 2002: | Initial version |
| CPAN Dependencies: | none |
| Other Dependencies: | Mishoo DHTML calendar (version 0.9.5 preinstalled); TWiki version 01 Feb 2003 or later |
| Perl Version: | 5.0 |
| TWiki:Plugins/Benchmark: | GoodStyle 98%, FormattedSearch 98%, EditTablePlugin 95% |
| Plugin Home: | http://TWiki.org/cgi-bin/view/Plugins/EditTablePlugin |
| Feedback: | http://TWiki.org/cgi-bin/view/Plugins/EditTablePluginDev |
to top
Edit | Attach image or document | Printable version | Raw text | Refresh | More topic actions
Revisions: | r1.10 | > | r1.9 | > | r1.8 | Total page history | Backlinks
Revisions: | r1.10 | > | r1.9 | > | r1.8 | Total page history | Backlinks
 TWiki
TWiki